Was ist überhaupt das Favincon?
Das Icon, welches man oben im Browser Tab sieht, nennt man Favicon. Das Favicon ist 16×16 Pixel groß und besitzt die Datei-Endung „.ico“.

Aber keine Sorge, Sie müssen Ihr Logo nicht extra in das Format umbauen, dies erledigt WordPress für Sie.
Standartmäßig ist als Favicon bei WordPress das WordPress-Logo eingestellt. Hier nun eine einfache Anleitung, wie Sie das Favicon auf Ihrer Webseite ändern können.
1. Schritt: Hochladen Ihres Bildes
Diesen Schritt können Sie auch überspringen, da Sie das Bild, das Sie als Favicon benutzen möchten, auch später einfügen können. Falls Sie es vorher hochladen möchten, können Sie das folgendermaßen machen. Bedenken Sie, dass das Bild mindestens eine Größe von 512×512 Pixel haben und quadratisch sein sollte. Ist Ihr Bild nicht quadratisch, muss es vor dem einfügen als Favicon zugeschnitten werden (dies kann direkt in WordPress gemacht werden). Allerdings wird dann auch Bildinhalt weggeschnitten. Um dies zu verhindern, sollten Sie sich im Vorfeld für ein quadratisches Bild entscheiden.
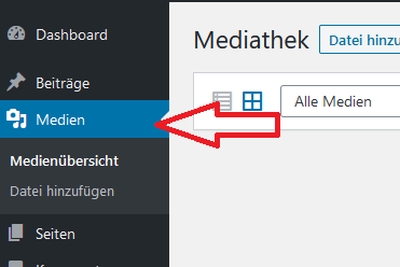
Um Ihr Bild hochladen zu können, müssen Sie im WordPress BackEnd eingeloggt sein und zur Mediathek navigieren. Sie gelangen zu Ihrer Mediathek, indem Sie links in der Leiste auf Medien klicken. Hier haben Sie eine Übersicht über alle Ihrer auf WordPress hochgeladenen Dateien, egal ob Bilder, PDFs, Videos usw.

Hier können Sie nun das Bild, das Siehochladen und als Favicon verwenden wollen, hineinziehen oder per „Datei hinzufügen“ hinzufügen.
2. Schritt: Den WordPress Customizer öffnen
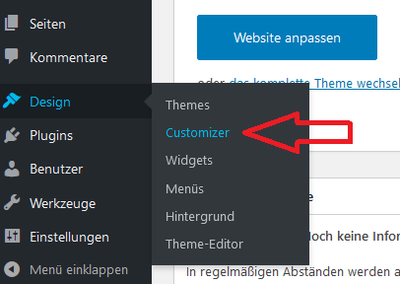
Nun müssen Sie den WordPress Customizer öffnen. Zu diesem gelangen Sie, indem Sie in der linken Menüleiste auf Design → Customizer navigieren.

Im WordPress Customizer können Sie viele unterschiedliche Einstellungen für Ihre Webseite festlegen. WordPress selber stellt hierfür schon eine Vielzahl solcher Einstellungen bereit, zum Beispiel können Sie den Titel der Seite oder eben das Favicon ändern. Je nachdem, welches Theme Sie benutzen, kann die Anzahl der Einstellungsmöglichkeiten hier stark variieren. Viele bezahlte Themes bieten hier eine sehr große Auswahl an Einstellungen an.
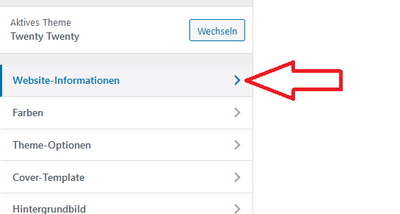
Die Einstellungen zur Änderung für das Favicon finden Sie unter Website-Informationen.

3. Schritt: Das Favicon auswählen
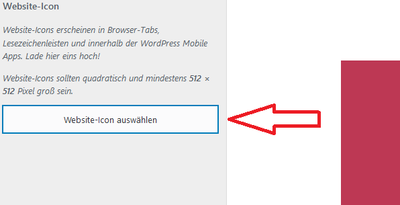
Nun klicken Sie auf Website-Icon auswählen, um das Favicon zu ändern.

Es öffnet Sich nun ein Dialogfenster, in dem Sie entweder eine Datei hochladen können, oder, falls Sie die Datei im Vorfeld hochgeladen haben, diese aus der Mediathek auswählen können. WordPress wird Sie dann noch um Zuschneiden des Bildes bitten. Ist Ihr Bild quadratisch, können Sie diesen Schritt überspringen. Falls Ihr Bild nicht quadratisch ist, müssen Sie dies nun entsprechend zuschneiden. Sie können das Zuschneiden auch in dem Fall überspringen. In dem Fall wird das ausgewählte Favicon auch angezeigt, ist dann aber meist nicht vernünftig zu erkennen, da es zu klein ist. Aus diesem Grunde sollten Sie sich immer für ein quadratisches Favicon entscheiden.
